

”FPGAで遊んでみる”では、セミナー用に作成したサンプル回路などを整理して少しづつ紹介していきます。
![]()
![]()
![]() セミナ開催します
セミナ開催します![]()
![]()
![]()
手ぶらでOK!実習・1日でわかる!CANプログラミング入門
-- マイコンモジュールでマスタするプロトコルの基本と通信プログラムの作り
2026年1月16日(金)CQ出版社セミナルーム CQ出版社セミナ・ルーム
詳しくはこちらへ
![]()
![]()
![]() ZYBOの本
ZYBOの本![]()
![]()
![]()
FPGAパソコンZYBOで作るLinux I/Oミニコンピュータ CQ出版 発売中
![]()
![]()
![]() Papilioの本
Papilioの本![]()
![]()
![]()
FPGA版Arduino!!Papilioで作るディジタル・ガジェット CQ出版 発売中
第14回 Arduino互換FPGAボードPapilioとZPUinoでモニタ(VGA)に画像表示してみる
今回はArduinoと互換性のあるFPGA評価ボードPapilioProでモニタ表示してみます。PapilioシリーズはWINGと呼ばれる拡張基板が用意されています。
その中のLogicStartMegWingにはVGA端子とVGA信号用のDA変換回路が搭載されています。このVGA端子から画像を表示するサンプルスケッチも用意されているので
VGA表示を簡単にできます。LogicStartMegWingを使用しなくても第4回 FPGAからSVGAモニタへグラフィック表示してみるで紹介した簡易DA変換器でも画像表示可能です。
モニタへ信号は800×600の解像度で出力されますが、スケッチで扱う解像度は160×120になります。FPGA内のVGA出力回路で800×600の解像度の信号に変換しています。
使用部品
Papilio Pro (FPGAボード) 入手先:秋月電子
またはPapilio One(500)
LogicStartMegWing 入手先:秋月電子
または簡易DA変換器(自作)
600×800の解像度に対応するアナログVGAモニタ、およびVGAケーブル
![]()
![]() ツールの準備
ツールの準備
第13回Arduino互換FPGAボードPapilioを使ってみるを参考にしてください。
![]() FPGAボードの準備
FPGAボードの準備
PapilioProとLogicStartMegWingを接続します。
LogicStartMegWingのVGA端子とモニタのVGA端子を接続します。
PapilioProとPCをUSBケーブルで接続します。
※LogicStartMegWingを外す時はPINが曲がり易いので、慎重に外してください。
LogicStartMegaWingの代わりに自作回路を使用する場合の配線接続は以下になります。
PIN16(WINGB0)-VSYNC
PIN17(WINGB1)-HSYNC
PIN18(WINGB2)-da_b(2)
PIN19(WINGB3)-da_b(3)
PIN20(WINGB4)-da_g(1)
PIN21(WINGB5)-da_g(2)
PIN22(WINGB6)-da_g(3)
PIN23(WINGB7)-da_r(1)
PIN24(WINGB8)-da_r(2)
PIN25(WINGB9)-da_r(3)
![]() ZAP IDEからスケッチの実行
ZAP IDEからスケッチの実行
ZAP IDEを起動します。
初めに以下の設定をします。
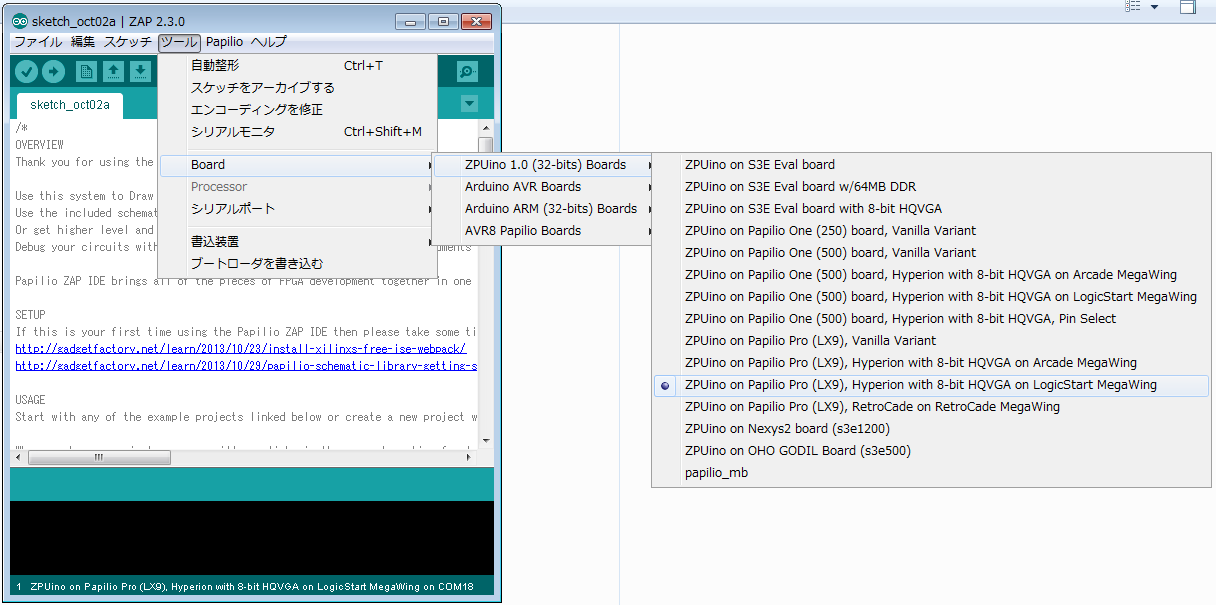
"ツール"→"ボード"、ZPUino on PapilioPro(LX9),Hyperion
with 8-bit HQVGA on LogicStartMegaWingを選択
これでターゲットボードはPapilioProにLogicStartMegaWingを取り付けた時のZPUinoになります。
※この時点でZAP IDEの設定のみでPapilioProへZPUinoの書き込みは行われていません。

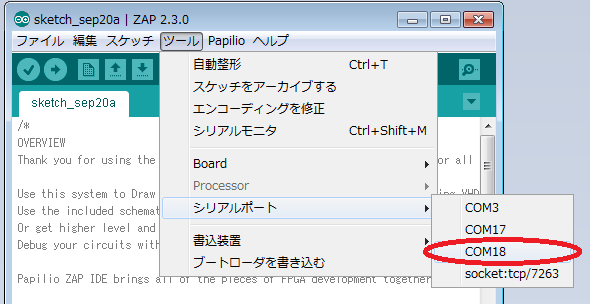
"ツール"→"シリアルポート"、二つ追加されたうちの番号の大きい方を選択

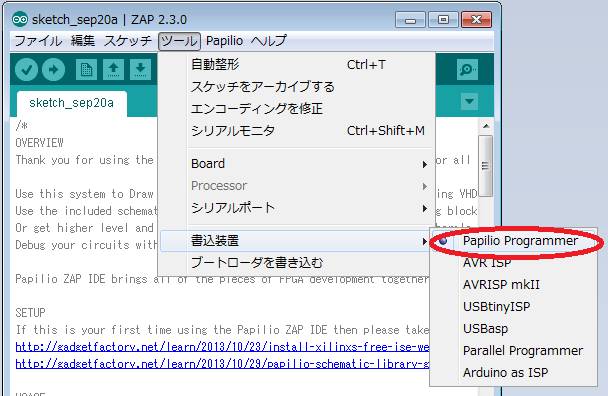
"ツール"→"書込装置"、Papilio Programmerを選択

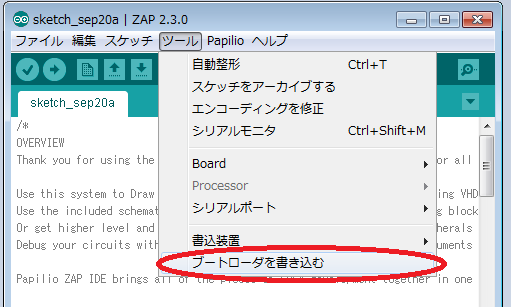
"ツール"→"ブートローダを書き込む"、クリックして実行、ZPUinoの回路情報が入ったBITファイルの書き込みが開始します。
ここで書き込まれるBITファイルにZPUinoの回路情報が入っています。
※ここでPapilioProのSPIフラッシュメモリに回路情報が書き込まれます。
※書き込みが完了するとSPIフラッシュメモリのデータを使ってFPGAが起動してZPUinoとして動きます。

暫く待って、”ブートローダの書き込みが完了しました”と表示されれば書き込み完了です。
サンプルスケッチを開きます。
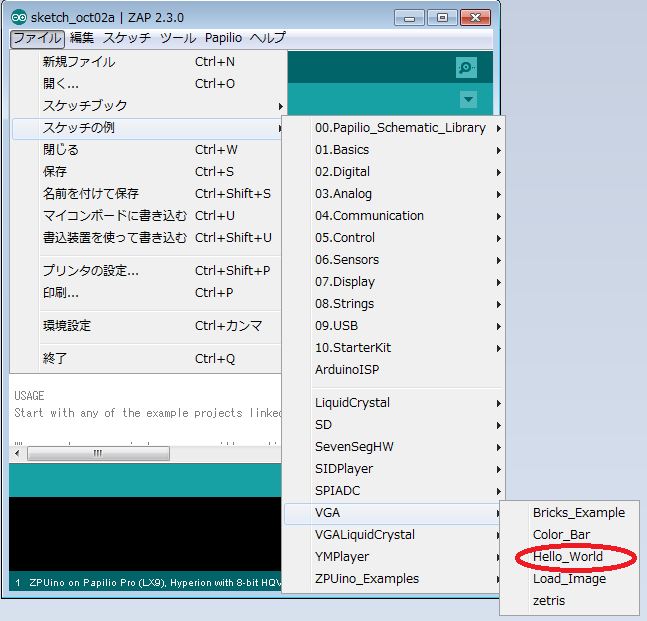
"ファイル"→"スケッチの例"→"VGA"→"Hello World"を選択するとVGA表示のサンプルスケッチが表示されます。
※スケッチはZPUinoで動くプログラムです。


スケッチの内容
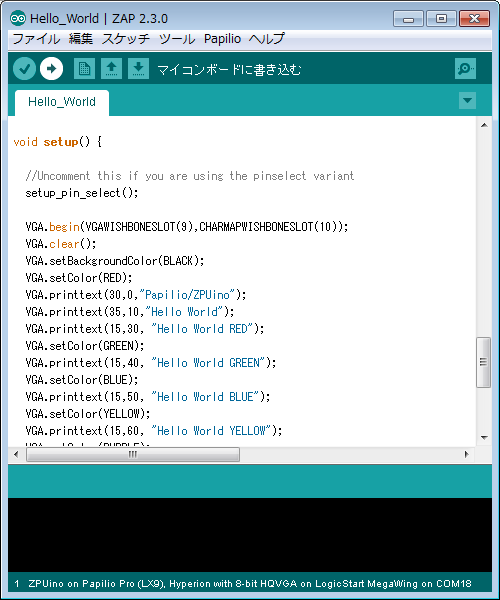
| #include "VGA.h" //VGAライブラリのインクルード 〜途中省略〜(PINの割り当て設定) void setup() { //Uncomment this if you are using the pinselect variant setup_pin_select();//PIN割り当てに実行 VGA.begin(VGAWISHBONESLOT(9),CHARMAPWISHBONESLOT(10)); //VGA回路の起動 VGA.clear(); //画面のクリア VGA.setBackgroundColor(BLACK); //バックグランド色指定 VGA.setColor(RED); //描画色の指定 VGA.printtext(30,0,"Papilio/ZPUino"); //テキスト表示 VGA.printtext(35,10,"Hello World"); VGA.printtext(15,30, "Hello World RED"); VGA.setColor(GREEN); VGA.printtext(15,40, "Hello World GREEN"); VGA.setColor(BLUE); VGA.printtext(15,50, "Hello World BLUE"); VGA.setColor(YELLOW); VGA.printtext(15,60, "Hello World YELLOW"); VGA.setColor(PURPLE); VGA.printtext(15,70, "Hello World PURPLE"); VGA.setColor(CYAN); VGA.printtext(15,80, "Hello World CYAN"); VGA.setColor(WHITE); VGA.printtext(15,90, "Hello World WHITE"); VGA.setBackgroundColor(WHITE); VGA.setColor(BLACK); VGA.printtext(15,100, "Hello World BLACK"); } void loop() { } |
VGA.hをインクルードすることでVGAライブライリが利用可能になります。
VGAライブライの詳細はGadgetFactoryに解説がありますので参照してください。
サンプルスケッチではインクルードの後にPINの割り当ての設定書いてあります。
だだし、LogicStartMegawWing用ZPUinoのFPGA回路(ブートローダ書き込みで書き込んだデータ)は
VGA用信号の配置は回路で固定されているので、設定は反映されません。
setup() 関数内でVGA表示を行っています。
setup_pin_select();はPINの割り当て実行です。今回は実行しても割り当ては変更されません。
VGA.begin(VGAWISHBONESLOT(9),CHARMAPWISHBONESLOT(10));
ここではのスロット番号を指定してVGA用回路を起動します。
スロット番号はFPGA内回路でVGA用回路とキャラクタマップ回路が接続されているスロット番号を指定します。
今回の回路ではVGA用回路が9番、キャラクタマップ回路が10番になります。
回路変更して接続スロットを変更した場合はスケッチでの指定も変更する必要があります。
VGA.setBackgroundColor(BLACK);
これでで画面のバックグランドの色を黒に指定してます。
VGA.setColor(RED);
これで描画色を赤に設定
VGA.printtext(30,0,"Papilio/ZPUino"); //テキスト表示
これで座標30,0,から”Papilio/ZPUino”と描画すます。
以下は色を変えてテキスト表示をしています。
void loop関数では特に何も処理していません。
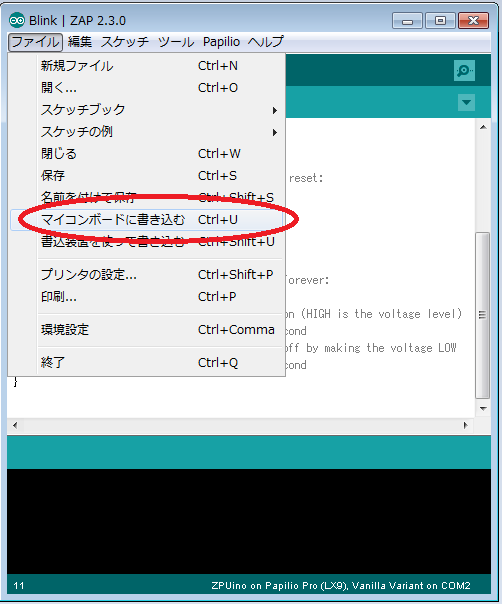
"ファイル"→"マイコンボードに書き込む"を選択すると、スケッチのコンパイルが実施されて実行ファイルがPapilioProに書き込まれます。

”マイコンボードへの書き込みが完了しました”と表示されれば成功です。
直ぐにスケッチが実行されて以下の様にモニタに表示されます。
スケッチを変更することで表示を変更可能です。
Arduinoでモニタ表示したい場合や、自作回路にモニタ表示機能を持たせたいときは
PapilioとZPUinoの組み合わせを使うと簡単に実現できます。
次回はPapilioのロジックアナライザのサンプルデザインを使ってみます。
リンクフリーです。![]()
リンクされた場合にご連絡をいただけると嬉しです。
メール:![]()
変更履歴
(2014/10/04) 初版